Can You Use Ninja Forms to Upload Pictures?
The File Uploads add-on needs to be installed and activated to see the features mentioned in this this documentation.
- Adding and configuring a File Upload option for your users
- Attaching an uploaded file to an email
- Saving uploaded files to Dropbox, Google Bulldoze, or Amazon S3
- File Uploads Full general Settings
- Avant-garde functionality
Adding a File Upload pick to your course
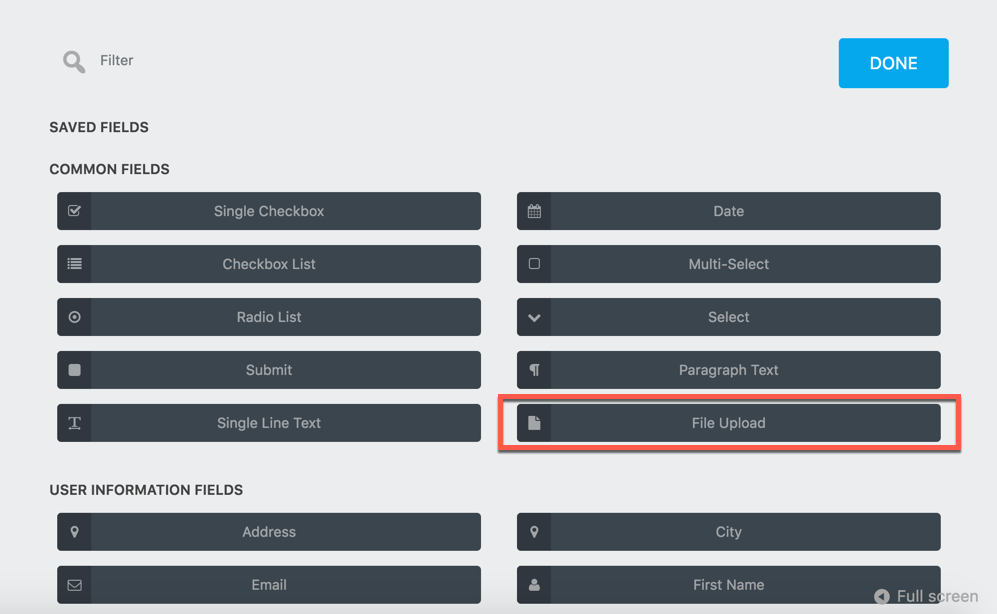
A File Uploads field tin be added to the grade past clicking on the Add together Field Push on the bottom right, so choosing the File Upload field from the list.


Configuring your File Upload field
Click on the File Upload field to open its settings window.
d

Full general Settings
Label
The name of the field as displayed to your users.
Required Field
If enabled, this field must be completed before the form can be submitted.
Save to Server
Enabled by default, this option will save an uploaded file to your server when the course is submitted.
Rename Uploaded File
If you want the file to retain the proper name your user gave it, leave this blank. If you prefer your own naming convention, you can enter it here using the merge tag button.

There is a {file:extension} merge tag, but that doesn't have to exist added to the finish of the setting as it will be added automatically.
The {file:name} and {file:extension} merge tags are only used the field settings and tin't be used in deportment or other places. You lot can also create directories using / in the name.
The former manner "shortcodes" are nonetheless supported for renaming and can be mixed with merge tags. These shortcodes tin can be establish in the expandable section immediately below:
Renaming Conventions
%filename% – The file's original filename, with any special characters removed.
%formtitle% – The championship of the current form, with any special characters removed.
%username% – The WordPress username for the user, if they are logged in.
%userid% – The WordPress ID (int) for the user, if they are logged in.
%displayname% – The WordPress displayname for the user, if they are logged in.
%lastname% – The WordPress lastname for the user, if they are logged in.
%firstname% – The WordPress firstname for the user, if they are logged in.
%date% – Today'southward engagement in yyyy-mm-dd format.
%month% – Today's calendar month in mm format.
%twenty-four hour period% – Today'south solar day in dd format.
%twelvemonth% – Today'due south year in yyyy format.
Salve to Media Library
If this setting is enabled, the File Upload will be saved to the server's Media Library.
Yous tin can retrieve information about the attachment created in the media library using the post-obit merge tags:
{field:my_field_key:attachment_id} – the ID of the attachment
{field:my_field_key:attachment_url} – the URL of the zipper
{field:my_field_key:attachment_embed} – an HTML prototype of the attachment
Restrictions Settings

File Limit
Utilise this choice to suit the number of files that be uploaded from this File Upload field.
Maximum File Size
Set up the maximum size of the file that can exist uploaded hither. This setting defaults to MB. Your server likewise likely has a maximum file size limit, then if yous set something here and users withal cannot upload files of that size, contact your host to take the server file size limit increased.
Minimum File Size
Set the minimum size of the file that tin can exist uploaded here. This setting defaults to MB
Immune File Types
This setting creates a whitelist of the types of files that can be uploaded by file extension (i.e. .pdf, .jpg, .png, .xls, etc). With data entered into this setting, users will be able to upload files of that type just.
Display Settings

Description
Any text entered here volition announced between the label and the field.
Select File Push button Text
By default, the text that appears on the File Uploads button when viewing the form will read "Select Files". That can be changed to whatever yous like here.
Show Advanced Features
To see these features, you will need to enable Developer Mode in Ninja Forms' settings.
Display Settings
Custom Class Names
- Container: Text entered here applies a custom HTML course to this field'southward wrapper
- Chemical element: Text entered here applies a custom HTML class to this field'due south chemical element
Help Text
Inbound text hither will display an informational icon adjacent to the field label. When a user hovers over it, a small window volition announced containing this text.
Advanced Settings
Label Position
Changes the orientation of the field label relative to the field chemical element (above, below, left, right, hidden)
Administration Settings
Field Cardinal
A unique programmatic key that can be used to identify and target your field for custom evolution. One is generated for each field automatically, and this is what you see pre-populated in the setting. It can be changed, though doing and then will not update information technology in anything you've already written.
[Jump to superlative]
Attaching an uploaded file to an email
This tin can be accomplished in two means, the commencement method via merge tag, which will and so create a link to the file(due south) uploaded in the received electronic mail.
Sending a download link with the email
- From the Emails and Actions tab, edit the e-mail action past clicking on the action's gear symbol. From here, click the merge tag button located in the Email Message line, shown below.


Attaching the file(s) to the email
The 2d method volition attach the file(s) itself to the email itself.
- From the Emails and Actions tab, edit the email action by clicking on the action'due south gear symbol.
- From the pull out drawer, curlicue downwards to the Advanced tab and click to drop downwardly.
- Then activate (click) the Adhere File Uploads toggle.

[Jump to top]
Saving uploaded files to Dropbox, Google Bulldoze, or Amazon S3
This procedure requires 2 steps: 1) adjusting plugin settings and 2) adjusting form settings
ane. Setup your plugin settings to ship uploaded files to an external service
two. Setup your form to send uploaded files to an external service
At present that you lot have your plugin configured to send to either Dropbox or Amazon S3 (step one), you demand to add and configure an External File Upload action on the form itself. Open your class and navigate to the Emails & Deportment tab, and then click the blue circle/+ in the bottom right corner to add together a new activity.

Nether the External File Upload Action, you lot can cull the service you lot would similar the files from your form to salve to.

[Spring to top]
File Uploads General Settings
Access these settings in your WordPress dashboard nether Ninja Forms > File Uploads.
Browser Uploads

This tab allows y'all to view or delete all uploaded files that accept been saved to your server. You can sort by course or by date.
Upload Settings

- Max File Size (in MB) – The Max File Upload size immune per class.
- File upload mistake message – The Error Bulletin that the user receives when the Max File Size is met.
- Custom Directory – Is used to create dynamic directories.
If you drift from some other server and the File Uploads path is pointing to the older server location, y'all can deactivate then reactivate your File Uploads and Ninja Forms plugins to reset the file path.
Avant-garde Functionality
Please note that modifying your add-on with custom code is exterior the scope of support that we are able to provide. However, this section provides solutions to highly specific use cases of File Uploads that may come in handy if you observe yourself needing them!
Sending a direct link to the public URL of a file uploaded to External Services
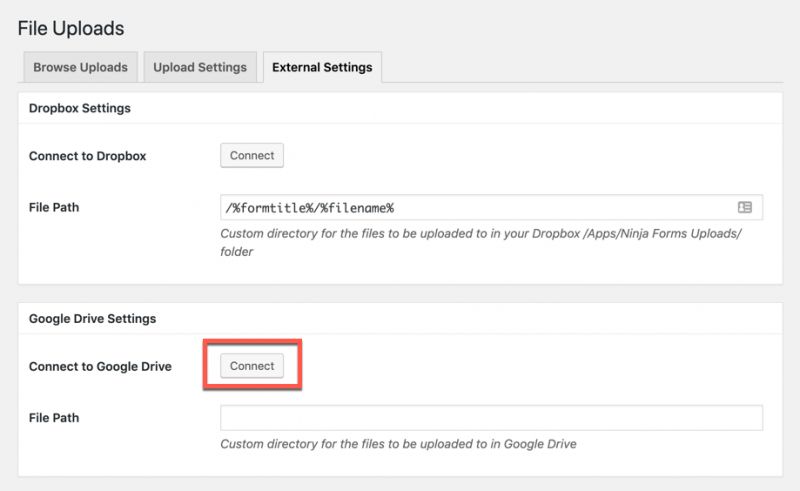
To enable a direct link to the public URL for the uploaded file on Dropbox, Google Drive, or Amazon S3, turn on 'Use Public URL' setting in Ninja Forms > File Uploads > External Settings

Assuasive file types in File Uploads that are not usually allowed by WordPress
For security purposes, File Uploads only allows the upload of file types that WordPress allows. However, this list of file types tin be amended with the 'ninja_forms_upload_mime_types_whitelist' filter.
If Allowed File Blazon is Setup If Allowed File Blazon is not Setup
Add to functions.php
add_filter( 'ninja_forms_upload_mime_types_whitelist', 'my_ninja_forms_upload_mime_types_whitelist' );
function my_ninja_forms_upload_mime_types_whitelist( $types ) {
//$types['esx'] = 'application/octet-stream';
render $types;
}
add_filter( 'ninja_forms_upload_check_mime_types_whitelist', '__return_false' );
Copy & paste both the function and the filter if y'all set the allowed file types – File Uploads > Restrictions > Allow File Types – inside the File Uploads field of your form.
Include add_filter( 'ninja_forms_upload_mime_types_whitelist', 'my_ninja_forms_upload_mime_types_whitelist' );
function my_ninja_forms_upload_mime_types_whitelist( $types ) {
render $types;
}
Note: The WordPress uploads folder is attainable by default on WordPress installations. To limit access to the WordPress Uploads folder, you may want to apply an .htaccess file.
File Upload Improver Tutorials!
Source: https://ninjaforms.com/docs/file-uploads/



0 Response to "Can You Use Ninja Forms to Upload Pictures?"
Post a Comment